Trae 설정 방법
이 문서에서는 PC에 Trae를 설치하고, 필요한 설정을 완료하며, Trae로 프로젝트를 개발하는 방법을 소개합니다.
1단계: Trae 설치 및 실행
Trae 공식 웹사이트를 방문하여 PC에 Trae를 다운로드하세요.
Trae 아이콘을 클릭하여 애플리케이션을 실행하세요.
처음 실행 시 다음과 같은 화면이 나타납니다:
 초기 설정 화면 미리보기
초기 설정 화면 미리보기시작하기 버튼을 클릭하여 설정을 시작하세요.
2단계: 테마와 언어 선택
다크, 라이트, 또는 딥블루 중에서 테마를 선택하세요.
영어 또는 중국어 간체에서 언어를 선택하세요 (기본 언어는 영어입니다).
설정 센터에서 언제든지 테마와 언어를 변경할 수 있습니다.
계속 버튼을 클릭하여 진행하세요.
3단계: VS Code 또는 Cursor에서 설정 가져오기
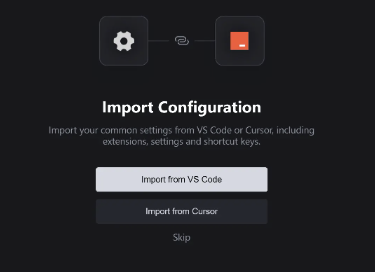
PC에 VS Code 및/또는 Cursor를 이미 설정한 경우, VSCode에서 가져오기 또는 Cursor에서 가져오기를 선택할 수 있습니다.
이를 통해 이러한 IDE의 확장 프로그램, 설정, 키 바인딩을 Trae로 가져와 빠르게 전환할 수 있습니다.
 가져오기 화면 미리보기
가져오기 화면 미리보기가져오기가 완료되면 설정을 Trae에서 바로 사용할 수 있습니다.
4단계: Trae 명령어 설치
Trae의 셸 명령어를 설치하면 터미널을 통해 작업을 더 빠르게 실행할 수 있습니다. 예를 들어:
trae명령어로 Trae를 빠르게 실행할 수 있습니다.trae my-react-app명령어로 Trae에서 프로젝트를 열 수 있습니다.
명령어 추가 단계:
- ‘trae’ 명령어 설치 버튼을 클릭하세요.
- 팝업 창이 나타나면 확인을 클릭하세요.
- Mac 로그인 비밀번호를 입력하고 다시 확인을 클릭하세요.
- Trae가 셸 명령어 설치를 위한 관리자 권한을 요청할 것입니다.
5단계: Trae 로그인
Trae의 AI 어시스턴트 기능을 사용하려면 로그인이 필요합니다.
다음 방법으로 로그인할 수 있습니다:
- Google 계정
- GitHub 계정
- Trae에 등록된 이메일
계정이 없다면 새로 만들어 진행하세요.
로그인을 클릭하여 로그인 화면을 엽니다.
로그인 화면 미리보기
로그인하면 Trae IDE 홈 인터페이스로 이동합니다.
6단계: Trae로 개발 시작하기
다음과 같은 방법으로 Trae에서 프로젝트 개발을 시작할 수 있습니다:
기존 프로젝트 열기:
- PC의 기존 폴더 열기
- Git 저장소 복제하기 (자세한 내용은 “프로젝트 관리” 참조)
새 프로젝트 만들기:
- Trae의 AI 어시스턴트를 사용하여 처음부터 프로젝트 생성 (자세한 내용은 “빌더” 참조)
오늘부터 Trae로 효율적인 개발을 시작하세요!