如何設定 Trae
本文介紹如何設定 Trae,包括在您的電腦上安裝 Trae、完成必要設定,以及使用 Trae 開發您的專案。
步驟 1:安裝並啟動 Trae
前往 Trae 官方網站 並下載 Trae 到您的電腦。
點擊 Trae 圖示以啟動應用程式。
首次啟動時,會出現以下畫面:
 初始設定畫面預覽
初始設定畫面預覽點擊 開始使用 按鈕以開始設定程序。
步驟 2:選擇主題和語言
從 深色、淺色 或 深藍色 中選擇一個主題。
從 英文 或 简体中文 中選擇一種語言(預設語言為英文)。
您可以隨時在 設定中心 更改主題和語言。
點擊 繼續 按鈕以進行下一步。
步驟 3:從 VS Code 或 Cursor 匯入設定
如果您之前已在電腦上設定過 VS Code 和/或 Cursor,您可以選擇 從 VSCode 匯入 或 從 Cursor 匯入。
這將會將這些 IDE 的擴充功能、設定和鍵盤快捷鍵匯入到 Trae,讓您能夠快速過渡到 Trae。
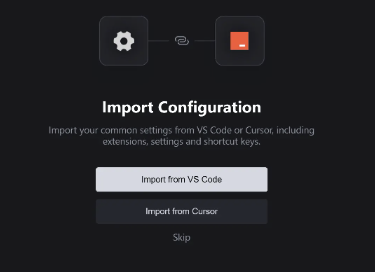
 匯入畫面預覽
匯入畫面預覽匯入完成後,您的設定就可以在 Trae 中使用了。
步驟 4:安裝 Trae 指令
安裝 Trae 的 shell 指令可讓您透過終端機更快速地執行任務。例如:
- 使用
trae快速啟動 Trae。 - 使用
trae my-react-app在 Trae 中開啟專案。
新增指令的步驟:
- 點擊 安裝 ‘trae’ 指令 按鈕。
- 會出現一個彈出視窗。點擊 確定。
- 當系統提示時輸入您的 Mac 登入密碼,然後再次點擊 確定。
- Trae 將請求管理員權限以安裝 shell 指令。
步驟 5:登入 Trae
您需要登入才能使用 Trae 的 AI 助理功能。
您可以使用以下方式登入:
- 您的 Google 帳號
- 您的 GitHub 帳號
- 您在 Trae 註冊的電子郵件
如果您沒有帳號,請建立一個以繼續。
點擊 登入 以開啟登入畫面。
登入畫面預覽
登入後,您將被導向到 Trae IDE 主介面。
步驟 6:開始使用 Trae 進行開發
您可以透過以下方式在 Trae 中開始開發您的專案:
開啟現有專案:
- 開啟您電腦上的現有資料夾。
- 複製 Git 儲存庫(詳情請參閱「管理專案」)。
建立新專案:
- 使用 Trae 的 AI 助理從頭開始建立專案(詳情請參閱「建構器」)。
立即開始使用 Trae 進行高效開發!