Comment configurer Trae
Cet article explique comment configurer Trae, notamment l’installation de Trae sur votre PC, la réalisation des paramètres requis et le développement de vos projets avec Trae.
Étape 1 : Installer et lancer Trae
Visitez le site officiel de Trae et téléchargez Trae sur votre PC.
Cliquez sur l’icône Trae pour lancer l’application.
Au premier lancement, l’écran suivant apparaîtra :
 Aperçu de l’écran de configuration initial
Aperçu de l’écran de configuration initialCliquez sur le bouton Commencer pour débuter le processus de configuration.
Étape 2 : Sélectionner un thème et une langue
Choisissez un thème parmi Sombre, Clair ou Bleu Profond.
Sélectionnez une langue entre Anglais ou 简体中文 (la langue par défaut est l’anglais).
Vous pouvez modifier le thème et la langue à tout moment dans le Centre des paramètres.
Cliquez sur le bouton Continuer pour poursuivre.
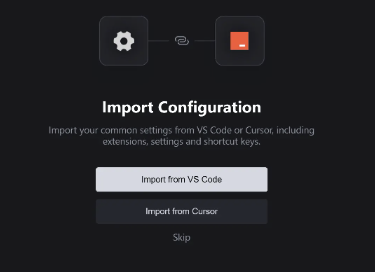
Étape 3 : Importer les configurations depuis VS Code ou Cursor
Si vous avez déjà configuré VS Code et/ou Cursor sur votre PC, vous pouvez sélectionner Importer depuis VSCode ou Importer depuis Cursor.
Cela importera les extensions, les paramètres et les raccourcis clavier de ces EDI dans Trae, vous permettant de passer rapidement à Trae.
 Aperçu de l’écran d’importation
Aperçu de l’écran d’importationUne fois importées, vos configurations seront prêtes à être utilisées dans Trae.
Étape 4 : Installer les commandes Trae
L’installation des commandes shell de Trae vous permet d’exécuter des tâches plus rapidement via le terminal. Par exemple :
- Utilisez
traepour lancer rapidement Trae. - Utilisez
trae my-react-apppour ouvrir un projet dans Trae.
Étapes pour ajouter les commandes :
- Cliquez sur le bouton Installer la commande ‘trae’.
- Une fenêtre contextuelle apparaîtra. Cliquez sur OK.
- Saisissez votre mot de passe Mac lorsque demandé et cliquez à nouveau sur OK.
- Trae demandera l’autorisation administrateur pour installer les commandes shell.
Étape 5 : Se connecter à Trae
Vous devez vous connecter pour accéder aux fonctionnalités de l’assistant IA de Trae.
Vous pouvez vous connecter en utilisant :
- Votre compte Google
- Votre compte GitHub
- Votre email enregistré avec Trae
Si vous n’avez pas de compte, créez-en un pour continuer.
Cliquez sur Se connecter pour ouvrir l’écran de connexion.
Aperçu de l’écran de connexion
Une fois connecté, vous serez dirigé vers l’interface principale de l’EDI Trae.
Étape 6 : Commencer à développer avec Trae
Vous pouvez commencer à développer vos projets dans Trae de différentes manières :
Ouvrir un projet existant :
- Ouvrir un dossier existant sur votre PC.
- Cloner un dépôt Git (consultez “Gérer les projets” pour plus de détails).
Créer un nouveau projet :
- Utilisez l’assistant IA de Trae pour créer un projet à partir de zéro (consultez “Builder” pour plus de détails).
Commencez à développer efficacement avec Trae dès aujourd’hui !