如何设置 Trae
本文介绍如何设置 Trae,包括在您的电脑上安装 Trae、完成必要设置以及使用 Trae 开发您的项目。
步骤 1:安装并启动 Trae
访问 Trae 官方网站 并将 Trae 下载到您的电脑。
点击 Trae 图标启动应用程序。
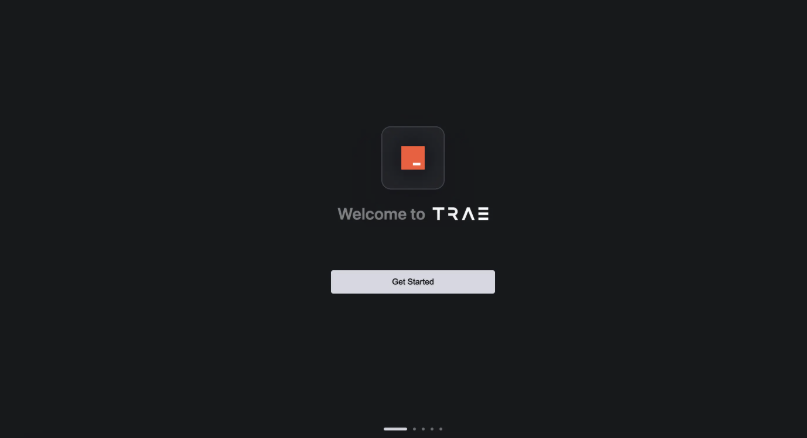
首次启动时,将出现以下界面:
 初始设置界面预览
初始设置界面预览点击 开始使用 按钮开始设置过程。
步骤 2:选择主题和语言
从 深色、浅色 或 深蓝 中选择一个主题。
从 英语 或 简体中文 中选择一种语言(默认语言为英语)。
您可以随时在 设置中心 更改主题和语言。
点击 继续 按钮进行下一步。
步骤 3:从 VS Code 或 Cursor 导入配置
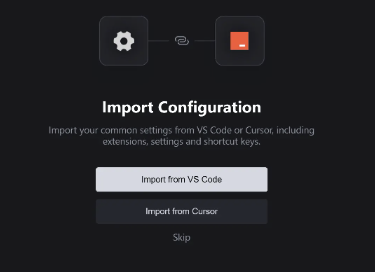
如果您之前在电脑上设置过 VS Code 和/或 Cursor,您可以选择 从 VSCode 导入 或 从 Cursor 导入。
这将把这些 IDE 的扩展、设置和快捷键导入到 Trae 中,让您能够快速过渡到 Trae。
 导入界面预览
导入界面预览导入完成后,您的配置就可以在 Trae 中使用了。
步骤 4:安装 Trae 命令
安装 Trae 的 shell 命令可以让您通过终端更快地执行任务。例如:
- 使用
trae快速启动 Trae。 - 使用
trae my-react-app在 Trae 中打开项目。
添加命令的步骤:
- 点击 安装 ‘trae’ 命令 按钮。
- 将出现一个弹窗。点击 确定。
- 在提示时输入您的 Mac 登录密码,然后再次点击 确定。
- Trae 将请求管理员权限以安装 shell 命令。
步骤 5:登录 Trae
您需要登录才能使用 Trae 的 AI 助手功能。
您可以使用以下方式登录:
- 您的 Google 账号
- 您的 GitHub 账号
- 您在 Trae 注册的电子邮箱
如果您没有账号,请创建一个以继续。
点击 登录 打开登录界面。
登录界面预览
登录后,您将被引导至 Trae IDE 主界面。
步骤 6:开始使用 Trae 开发
您可以通过以下方式在 Trae 中开始开发您的项目:
打开现有项目:
- 打开电脑上的现有文件夹。
- 克隆 Git 仓库(详情请参阅”管理项目”)。
创建新项目:
- 使用 Trae 的 AI 助手从头开始创建项目(详情请参阅”构建器”)。
立即开始使用 Trae 高效开发!